
Kamu pemilik blog di blogger? Kamu juga pemula seperti saya? Dan kamu juga sudah nekad ngacak-ngacak tema buat bikin tema blog sendiri (kayak saya juga)?
Saat menyusun tema blog, pasti kamu ingin menampilkan rekomendasi post di tiap artikel supaya views blog jadi tambah banyak. Namun bagaimana caranya? Simak di bawah ini ya!
Langkah-langkah
Kode di bawah BUKAN buatan saya sendiri! Saya hanya menerangkan kembali menggunakan cara saya dan sedikit modifikasi.
- Masukkan kode di bawah ini di bagian <head>.<script>
//<![CDATA[</script>
function myargrid(a){for(var t=a.feed.entry||[],e=['<div class="recent-gallery">'],i=0;i<t.length;++i){for(var l=t[i],r=l.title.$t,n=l.media$thumbnail?l.media$thumbnail.url:"https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg0w4EJ9qlge-ft9WdKuNMnlNHUOGFA4rTDxvg7woeT0tPLeoT-hIXMcVf2-LK3i-YpGJ5e-1Rm_2D_89KQxIkihNzuu6BAdeS02n5MhAltus1roObsOvkrxw5TtVC4i-VMvf3_fzsId0Yx/s1600/default.png",s=n.replace("/s72-c/","/w"+myar_thumbs_wid+"-h"+myar_thumbs_hei+"-c/"),h=l.link||[],c=0;c<h.length&&"alternate"h[c].rel;++c);var d=h[c].href,m='<img src="'+s+'" width="'+myar_thumbs_wid+'" height="'+myar_thumbs_hei+'"/>',p=myar_title?'<span class="ptitle"><b>'+r+"</b></span>":"",g='<a href="'+d+'" title="'+r+'">'+m+p+"</a>";e.push('<div class="gallerytem">',g,"</div>")}e.push("</div>"),document.write(e.join(""))};var myar_thumbs_wid = 300; var myar_thumbs_hei = 190; var myar_title = true;
//]]>Bagian https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg0w4EJ9qlge-ft9WdKuNMnlNHUOGFA4rTDxvg7woeT0tPLeoT-hIXMcVf2-LK3i-YpGJ5e-1Rm_2D_89KQxIkihNzuu6BAdeS02n5MhAltus1roObsOvkrxw5TtVC4i-VMvf3_fzsId0Yx/s1600/default.png adalah link gambar yang akan ditunjukkan di recent posts jika ada post yang tidak memiliki gambar sama sekali (placeholder no image). Boleh diganti kalau mau.
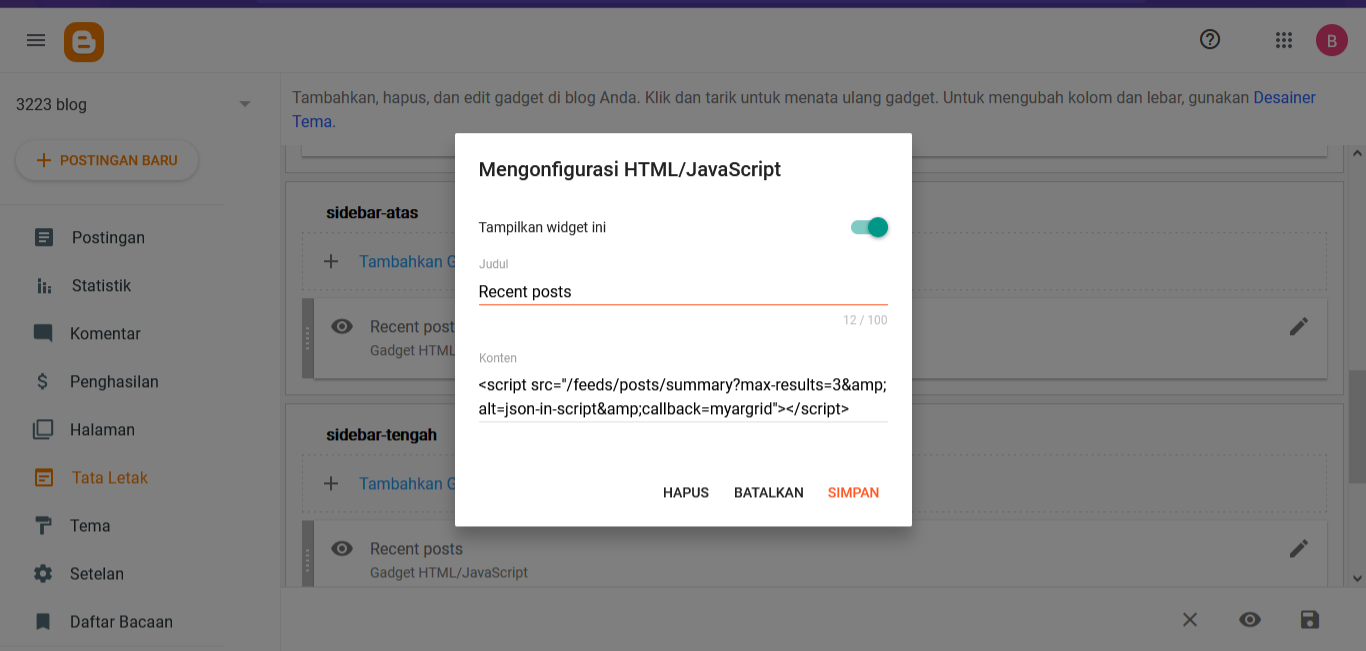
- Masukkan kode di bawah ini ke dalam kolom konten/content untuk membuat Recent post:<script src="/feeds/posts/summary?max-results=3&alt=json-in-script&callback=myargrid"></script>
- Jika ingin membuat recent post berdasarkan label post, kode yang cocok untuk dimasukkan adalah kode di bawah ini. Ganti tulisan Masukkan-Label-Di-Sini sesuai label yang diinginkan.<script src="/feeds/posts/default/-/Masukkan-Label-Di-Sini?max-results=3&alt=json-in-script&callback=myargrid"></script>
- Jangan lupa tambahkan kode CSS di bagian <style> di dalam bagian Tema..gallerytem{position: relative;}
display: block;
margin-bottom: 10px;
padding: 15px;
background: #fafafa;
border-radius: 20px;
text-align: center;
transition: 0.3s ease-in-out;
.gallerytem:hover{background: aqua;}
.gallerytem a{margin-bottom: 20px;}
.gallerytem img{max-width: 100%;}
width: auto;
height: auto;
margin: auto;
.gallerytem .ptitle{display: inline-block;}
font-size: 13px;
.recent-gallery{//Tulis kode CSS yang diinginkan}Kode CSS di atas hanya sebagai contoh. Tentunya semua situs memiliki desain yang berbeda-beda, jadi, harap dicek ulang apakah kodenya sudah cocok dengan desain situs atau belum.
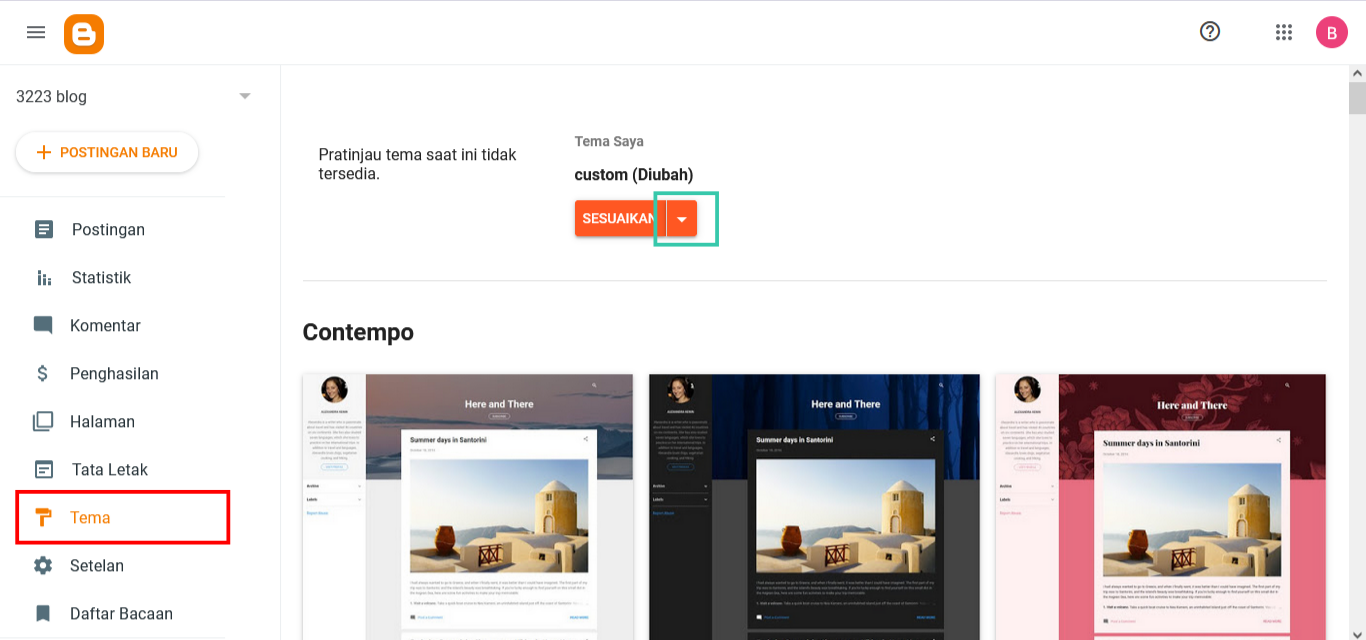
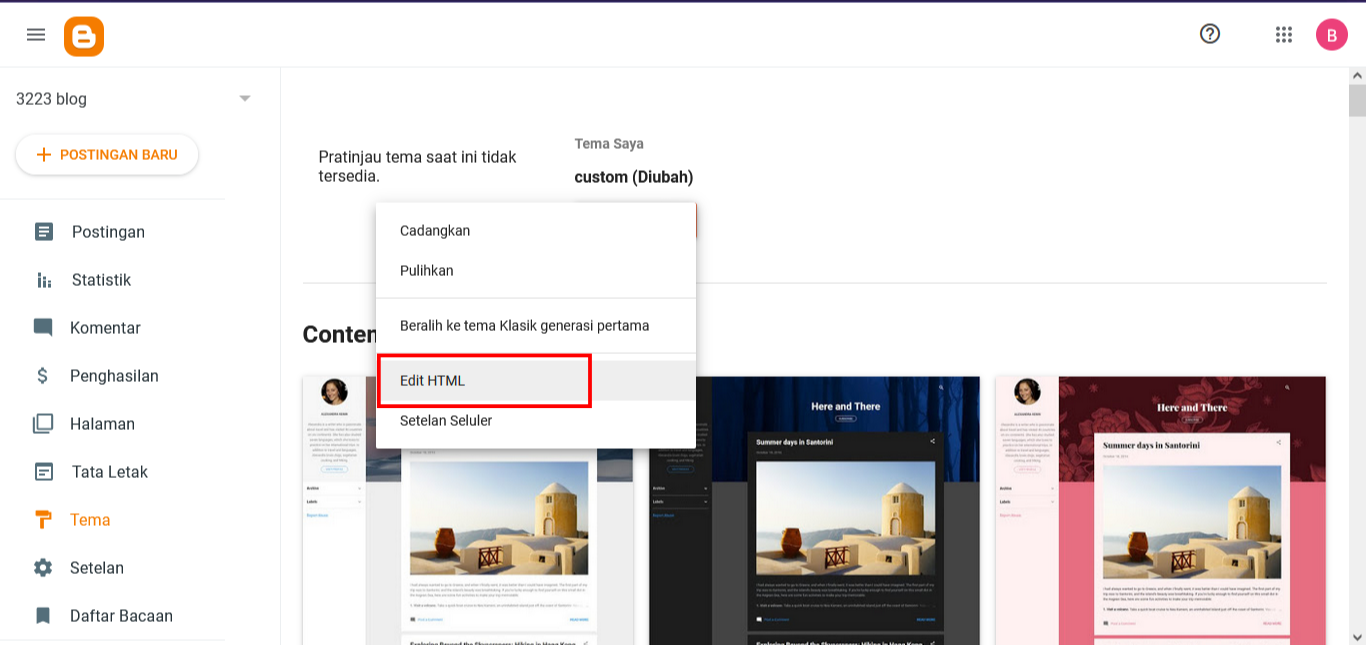
- Masuk ke Theme (Tema), lalu klik panah di samping tombol sesuaikan/customize, lalu klik Edit HTML. Kemudian cari kode di bawah ini<a expr:href='data:label.url' rel='tag'>
- Tambahkan id di dalam tag <a>. Bebas boleh apa saja. contohnya di bawah, menggunakan id="postLabelTag".<a expr:href='data:label.url' rel='tag' id='postLabelTag'>
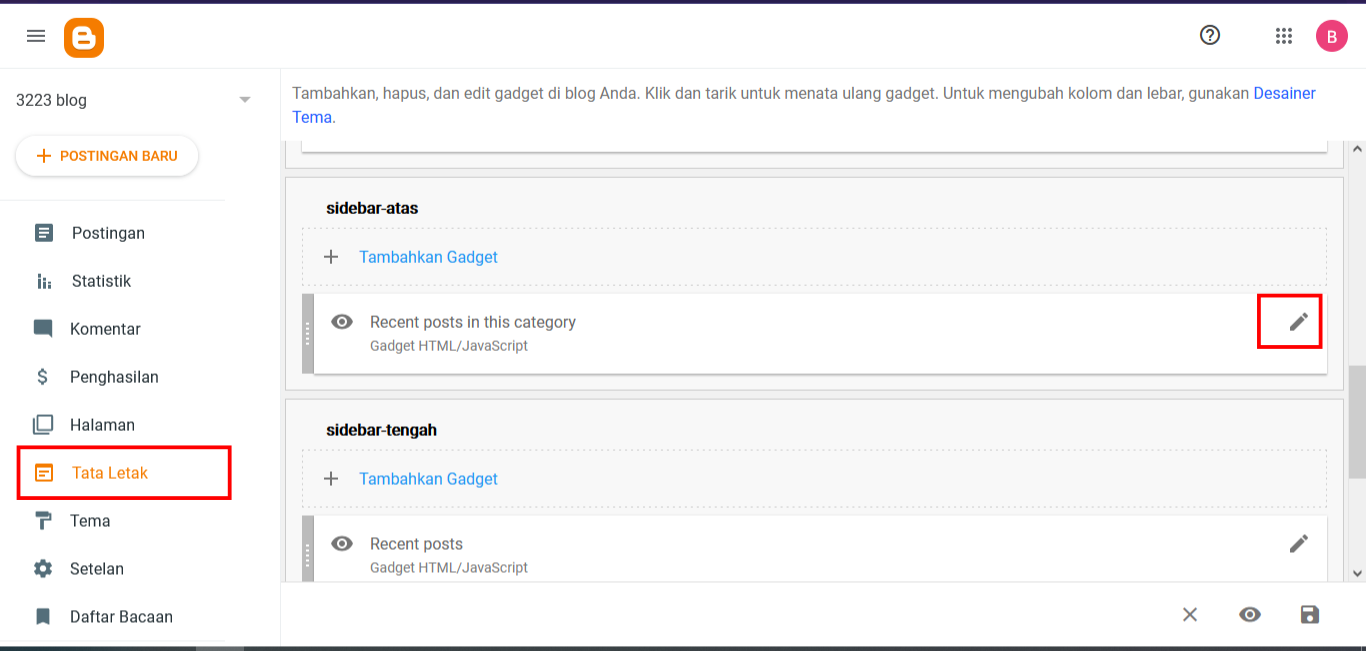
- Keluar dari tema, pindah ke menu layout/tata letak. Klik ikon pensil yang ada di pojok gadget. Tambahkan kode ini di dalam kolom konten/content.<script type="text/javascript">
var label = document.getElementById("postLabelTag").innerHTML;</script>
document.write("<scr"+"ipt type='text/javascript' src='/feeds/posts/default/-/"+label+"?max-results=3&alt=json-in-script&callback=myargrid'></sc"+"ript>");Nantinya di setiap post, Recent post by label-nya akan mengikuti label dari post
Tapi, bagaimana jika sudah memasukkan label ke dalam link di atas, kemudian kamu membuka halaman yang memiliki label yang berbeda?
Misalnya, kamu sudah memasukkan label "Gadget" ke link di atas, lalu kamu membuka post dengan label "komputer". Tentunya recent post yang ditampilkan adalah dari label "Gadget", dan mungkin membuatmu merasa blogmu menjadi aneh, karena merekomendasikan list dari label yang berbeda. Supaya bisa secara otomatis mengikuti label dari setiap halaman post, ikuti langkah di bawah ini.
Melalui CSS, kamu bisa berkreasi lebih lagi untuk menciptakan recent post yang cantik. Semakin cantik tampilannya, orang akan semakin tertarik untuk mengklik rekomendasi post. Dan tentunya jangan lupa mengatur tampilan untuk mobile!





Komentar
Posting Komentar